Design



Here are a few of my works: you can find more of my work on my 99designs profile.
This animation was made for web view. I used aftereffects and bodymoving to accomplish this: the result? High definition svg anmimation that looks crisp on any resolution and maintains a relatively light weight
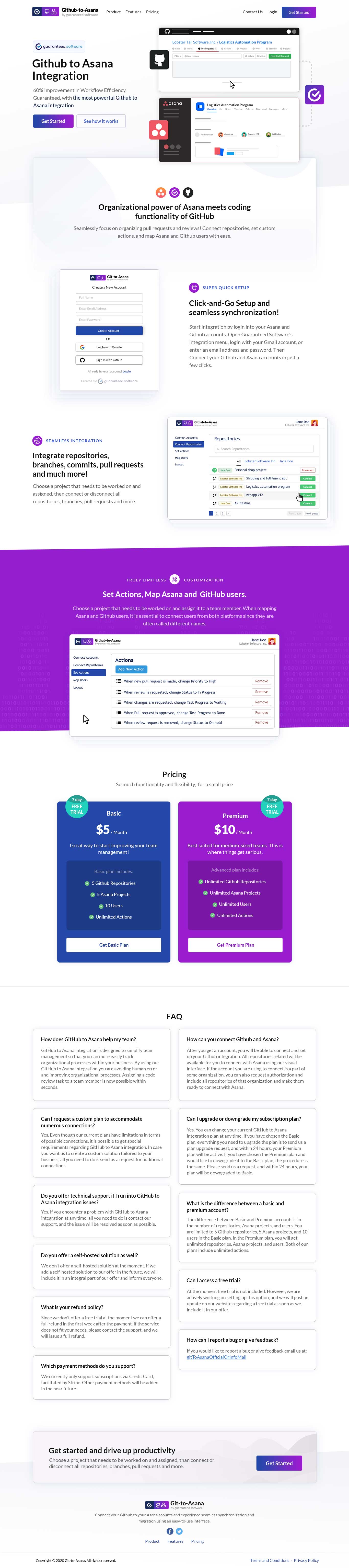
This project is an ongoing webapp that connects github to asana. In this project I'm focusing on the UI/UX, together with frontend functionality.


I've traversed multiple fields over the past decade: from engineering studies, to solar power constructions, to web design, graphic design, 2d animations, and code. Over the years I've learnt the best skill: which is learnability and adaptability: hence I aim to cut across many different fields: the world changes fast, and I think this is the only skill that matters.
Ever expanding and ever improving, I have proffesional grade understanding of the tools below. But I don't plan to stop here.
Your business is my business as soon as you hit that contact button. I'm ready to attend to your needs as soon as possible. Just drop a line.
Email Address